一、下载
- 官网下载 : http://www.jeasyui.net/download/ 同时并下载官方中文API文档。
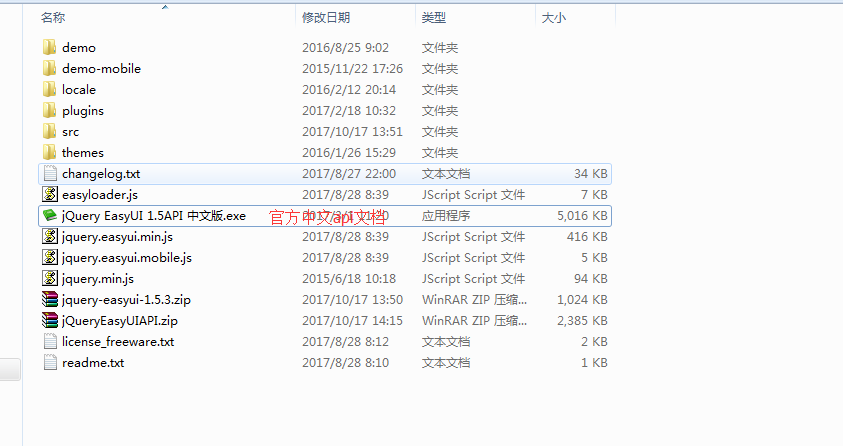
- 解压后的目录结构:

二、第一个demo
-
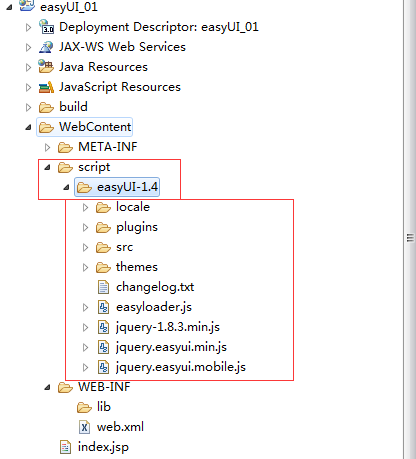
1 新建工程并导入包

-
2. 在页面中引入资源
-
3. 编写html页面
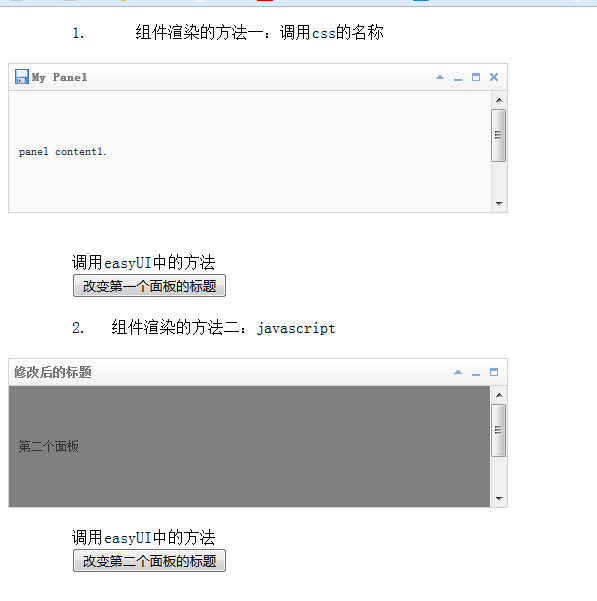
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><% String path = request.getContextPath();%>Insert title here 1. 组件渲染的方法一:调用css的名称调用easyUI中的方法 2. 组件渲染的方法二:javascriptpanel content1.
panel content2.
调用easyUI中的方法第二个面板
this is no.2 panel
-
结果